Verknüpfungen statt Kopien verwenden
Motivation
Bei nahezu jeder Website gibt es im Laufe der Zeit Inhalte, die an mehreren Stellen der Website eingefügt werden müssen. Als einfachstes Beispiel ist hier eine Kontaktadresse zu nennen, die auf den Seiten "Kontakt" und "Impressum" erscheinen soll.
Negativbeispiel
Nun könnte man einfach ein Element erstellen und dieses an alle gewünschten Stellen der Website kopieren. Das funktioniert zwar, hat aber zwei entscheidende Nachteile:
1. Wenn sich der Inhalt des Elements ändert (z.B. die Telefonnummer in einer Adresse), so muss diese in allen Kopien geändert werden — vorher muss man alle Kopien erst einmal finden.
2. Wenn das Inhaltselement entfernt werden soll (z.B. der Hinweistext mit einer Ankündigung), so müssen alle Kopien gesucht und entfernt werden.
Best Practice
Die weitaus flexiblere Lösung ist, Verknüpfungen statt Kopien von Inhaltselementen zu verwenden.
Die oben aufgezählten Nachteile entfallen dann, da es nur noch ein Originalelement gibt, das referenziert wird. Sämtliche Änderungen müssen nur noch in diesem einen Ursprungselement gemacht werden und wirken sich danach in allen verknüpften Elementen aus. Wenn das Element gelöscht oder versteckt werden soll, so muss ebenfalls nur das referenzierte Element gelöscht oder versteckt werden.
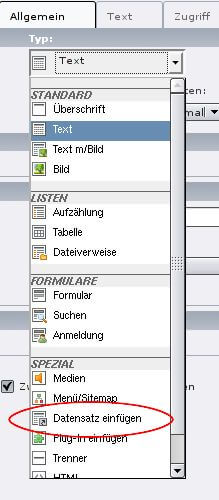
Im herkömmlichen Spaltenmodus von TYPO3 lassen sich Verknüpfungen auf einem Umweg erzeugen: Man wählt die Seite aus, auf der eine Referenz erzeugt werden soll. Dort legt man ein Inhaltselement vom Typ Datensatz einfügen an. In diesem Element wählt man dann das Inhaltselement aus, zu dem man eine Verknüpfung (Referenz) erzeugen möchte. Dies kann man dann auf mehreren Seiten wiederholen. Oder — einfacher — man kopiert (sic!) das Element "Datensatz einfügen" auf alle Seiten, auf denen die Referenz erscheinen soll.

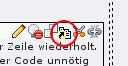
Wird das Templatesystem TemplaVoila verwendet, lassen sich Verknüpfungen noch einfacher erzeugen: In der Iconleiste jedes Inhaltselements gibt es ein Icon, das das aktuelle Inhaltselement als Originalelement für eine Verknüpfung auswählt. Anschließend fügt man dieses Element auf beliebigen Seiten der Website als Referenz ein.

In TemplaVoila erkennt man ein Inhaltselement, das als Verknüpfung eingefügt wurde, an der kursiv dargestellten Überschrift. Ausserdem enthält ein verknüpftes Element in der Iconleiste einen zusätzlichen Button namens "Lokale Kopie erstellen". Dieser dient dazu, die Verknüpfung zum Originalelement zu lösen. Wurde eine lokale Kopie erstellt, wirken sich Änderungen im Originalelement von nun an nicht mehr auf dieses Element aus.

Tipp
Um den Überblick über die Originalelemente zu behalten bietet es sich an, diese an einer zentralen Stelle der Website zu speichern.
Hierzu legen Sie am besten eine eigene Seite an, die Sie z.B. "wiederverwendbar" nennen. Damit diese Seite auf der Website nicht sichtbar ist, sollte sie entweder vom Typ SysOrdner sein oder in ihren Seiteneigenschaften ein Häkchen bei "Im Menü verbergen" erhalten. Bei umfangreicheren Websites können Sie zur besseren Strukturierung natürlich auch weitere Seiten mit wiederverwendbaren Inhaltselementen erstellen.
