Wiederkehrende Bilder in Seiteneigenschaften
Motivation
Auf den meisten Websites gibt es Zierbilder, die als reine Key Visuals dienen und keine weitere Funktion haben. Da einige dieser Grafiken auf Unterseiten wiederholt werden, sollte man sie nicht als Inhaltselemente anlegen, sondern in den Seiteneigenschaften speichern. So kann die Vererbung in TypoScript genutzt werden.
Beispiel
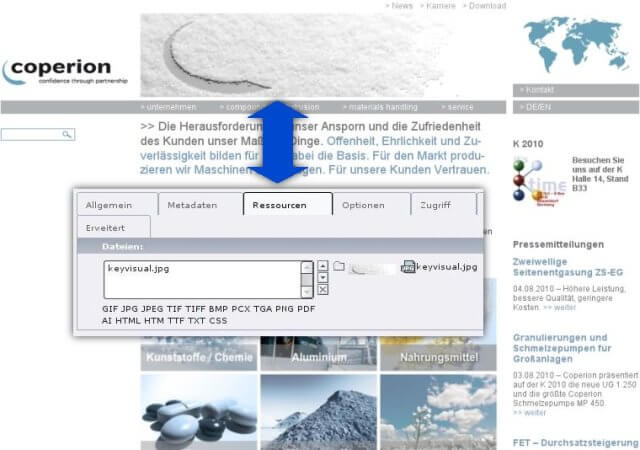
Auf der Website für die Coperion GmbH wurde diese Methode angewendet: Das breite Key Visual im Headerbereich wird in den Seiteneigenschaften im Reiter "Ressourcen" angegeben. Im TypoScript-Template wird dieses Bild ausgelesen und in den Header eingefügt.

Dies geschieht auf allen Unterseiten, auf denen ein Bild in den Seiteneigenschaften angegeben wurde. Ist dies nicht der Fall, so "erbt" die jeweilige Seite das Key Visual der nächsthöheren Seite, in der ein Bild in den Ressourcen vorhanden ist.
Man kann auch mehrere Bilder in den Seiteneigenschaften angeben. Diese Bilder können dann in TypoScript über eine Nummer eindeutig identifiziert und entsprechend dargestellt werden. Es ist nicht von Bedeutung, wo diese Bilder auf der Seite angezeigt werden (Header, Inhaltsbereich, Sidebar, Footer).
Best Practice
Um auf die Bilder in den Seiteneigenschaften einer Seite aus TypoScript heraus zugreifen zu können, sind nur einige wenige Anweisungen notwendig:
lib.keyvisual = IMAGE
lib.keyvisual {
file {
width = 550
height = 126
import {
data = levelmedia: -1, slide
wrap = uploads/media/|
listNum = 0
}
required = 1
}
altText.data = page : title
wrap = <div id="keyvisual">|</div>
}
Im Root-Template wird ein IMAGE-Objekt erstellt. Dieses erhält in unserem Fall eine fixe Breite und Höhe (width und height, Zeilen 4 und 5), damit es genau in den Header passt.
Das Auslesen des Bildes aus den Seiteneigenschaften erfolgt im Block import in den Zeilen 6 bis 10:
Die Anweisung levelmedia in Zeile 7 sorgt für den Zugriff auf das Feld "Media" (Dateiauswahl im Reiter "Ressourcen"). Durch die Angabe -1, slide wird die Vererbung von den übergeordneten Seiten realisiert.
Das wrap in Zeile 8 fügt der ausgelesenen Bilddatei einen Pfad hinzu.
In Zeile 9 wird mit listNum auf ein bestimmtes Bild im "Media"-Feld zugegriffen. Dabei hat das erste Bild den Wert "0" (Null), das zweite Bild den Wert 1 usw.
Mit der Anweisung required in Zeile 11 legen wir fest, dass das Bild und das umschließende div (Zeile 14) nur ausgegeben werden soll, wenn auch ein Bild vorhanden ist.
In Zeile 13 weisen wir dem img src-Tag des Key Visuals einen alternativen Text und ein title-Attribut zu. Wir verwenden hierfür immer den Seitentitel der jeweils aktuellen Seite.
Mit dem div in Zeile 14 umschließen wir die Grafik (sofern vorhanden, siehe Zeile 11).
